Cuando nos ponemos a escribir un blog, tenemos que tener claro varias pautas para que todo salga bien. Una de ellas, son las imágenes. ¿Alguna vez has visto un artículo sin imágenes? Seguro que sí, y seguro que te ha costado mucho terminar de leerlo. Y es que al final estas fotografías hacen que nuestra lectura sea más dinámica y sencilla.
Recuerda: Hace unos días te contábamos cómo escribir un artículo en WordPress.
Pero estos objetos también tienen que estar optimizadas, así que hoy hablaremos de cómo optimizar los atributos alt y title para nuestras imágenes de WordPress.
Si tienes un blog en otra plataforma o simplemente una página web, este artículo también es para ti. Todas las imágenes deben de estar optimizadas tal y como te vamos a explicar, no solo las de las bitácoras.
¿Cómo rellenar los atributos alt y title en las imágenes?
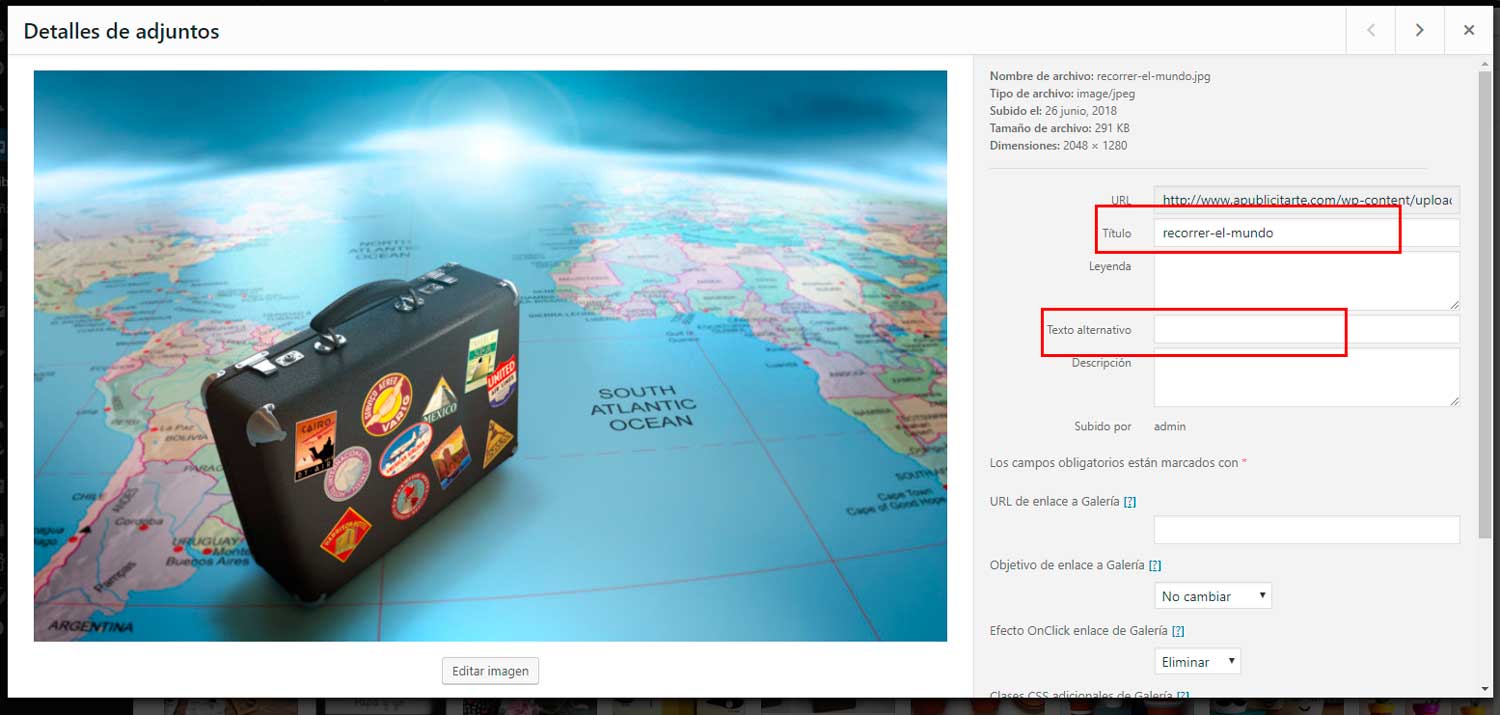
Cuando subimos una nueva imagen a WordPress, podemos ver una pantalla similar a la siguiente:

En ella, nos encontramos con la imagen recién subida en el lateral izquierdo. En la columna de la derecha con una serie de datos, de los cuales nos fijaremos en dos:
- Título: Esta casilla WordPress la rellena por defecto con el título del archivo que acabas de añadir. Reescribe este título para quitar guiones.
- Texto alternativo: Aunque el reconocimiento de fotografías es un campo en el que se está trabajando mucho, a día de hoy, el texto alternativo es nuestro traductor. Este es el campo más importante para optimizar correctamente las imágenes de nuestra web. Recuerda rellenarlo de manera correcta en todas las imágenes, describiendo su contenido.
Extra: Nombre del archivo
Antes de terminar, queremos daros otro consejo muy importante. Todas las imágenes deben de tener un nombre de archivo descriptivo. ¿Qué significa esto? Cuando subimos una imagen a nuestro blog, es archivo original puede ser del estilo: xdresDSN__00.jpg
Nunca subáis una imagen así. Si la fotografía es de tres perros labradores renombrar el archivo a: tres-perros-labradores.jpg.
Y hasta aquí nuestro consejo de hoy para optimizar de manera correcta los alt y title en WordPress.


